基于HTML5的南京公众服务平台的设计与实现
- 毕业设计类型: java
- 展示图片数量: 4
- 展示视频数量: 1
- 本项目包含了:源码、数据库、演示视频、远程包运行
可以点击视频播放器的右下角全屏播放
基于HTML5的南京公众服务平台的设计与实现演示视频1
基于HTML5的南京公众服务平台的设计与实现功能说明
基于HTML5的南京公众服务平台
实名注册功能 登录功能
个人服务:个人信息、缴费、个人钱包
城市服务:天气预报,资讯,交通(不做爬虫
网页端框架
1.注册功能 ,能输入姓名、身份证和密码 、手机号 保存注册就好
2.注册完后输入手机号和密码 能登录
3.个人信息方面:能看到自己的基本信息 (用几个文本框)显示 姓名、手机号、身份证
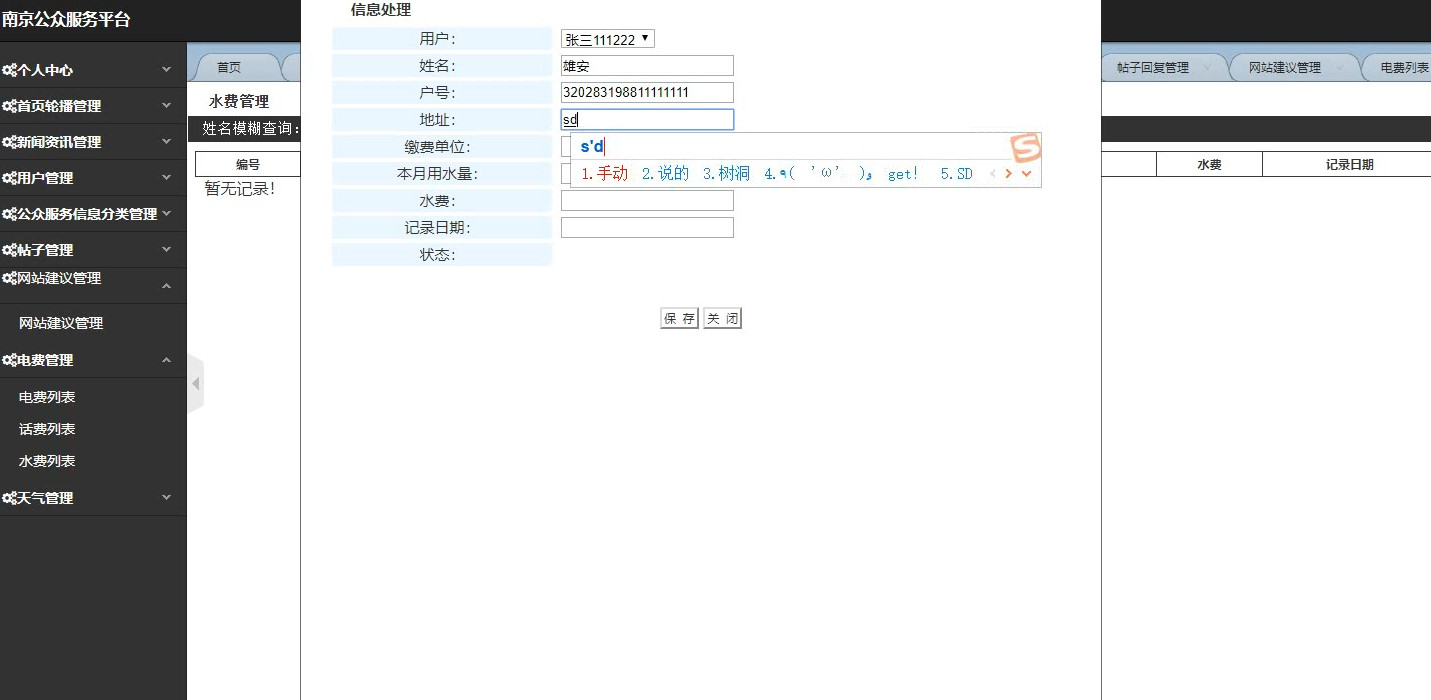
4.缴费:几种缴费页面(水费、电费、话费)
水费:户名:姓名、户号(身份证)、地址(能手动输入)、缴费单位:南京供水服务中心、本月水用量:?(吨) 、本月水费:(能手动输入) 、 加一个缴费按钮
电费:户名:姓名、户号(身份证)、地址(能手动输入)、缴费单位:南京供电服务中心
本月电用量:?(千瓦时) 、本月电费:(能手动输入)、 加一个缴费按钮
话费:姓名、号码(能手动输入)、可用余额(能手动输入)、实时话费(能手动输入)、 加一个缴费按钮
5.个人钱包:可用余额显示、充值、提现(充值、提现作为两个按钮)
6.天气 :做成网页上天气的样子 信息最好能自己编辑内容 (可以的话不要天气接口)
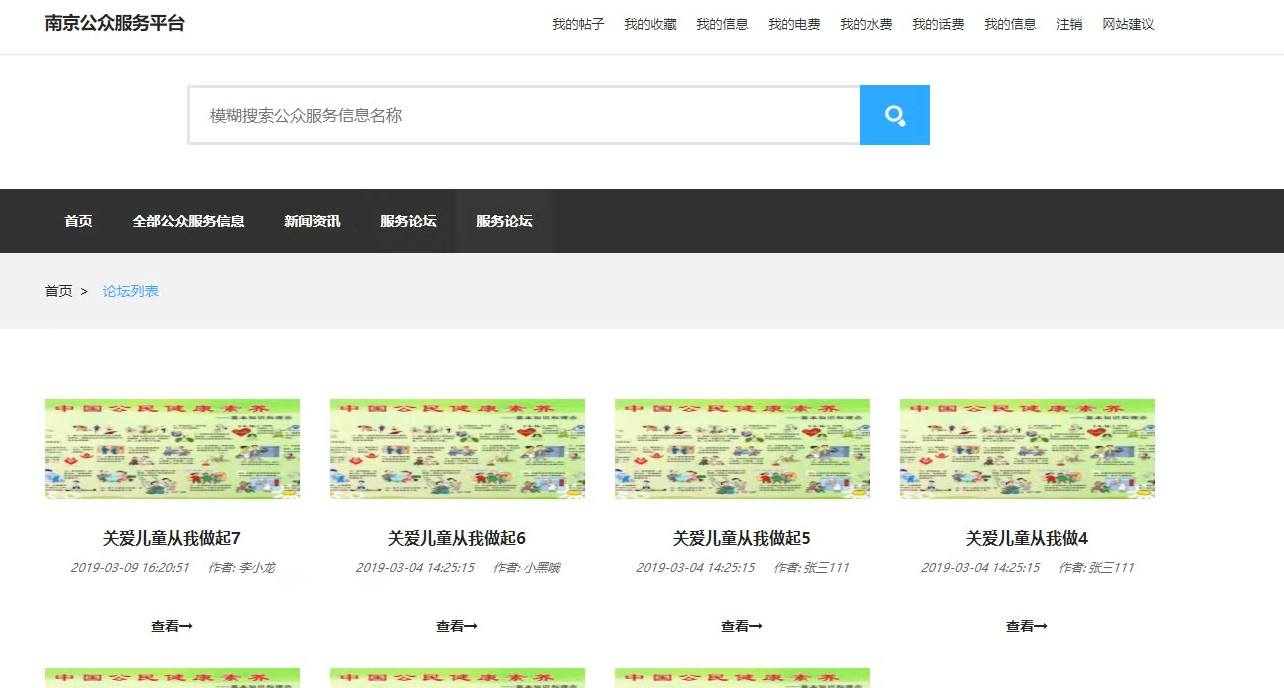
7.资讯:能够自行上传一些新闻信息作为资讯
交通。。暂时可以先不谈 、 可能会舍弃